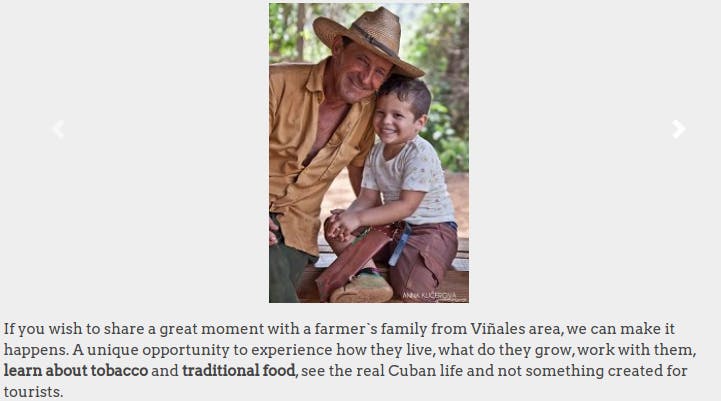
Si algunas ves has creando un carrousel de imágenes es posible que se te haya presentado el problema de que las imágenes verticales no ocupal el 100% del espacio y queda un vacío a cada lado de la imagen.

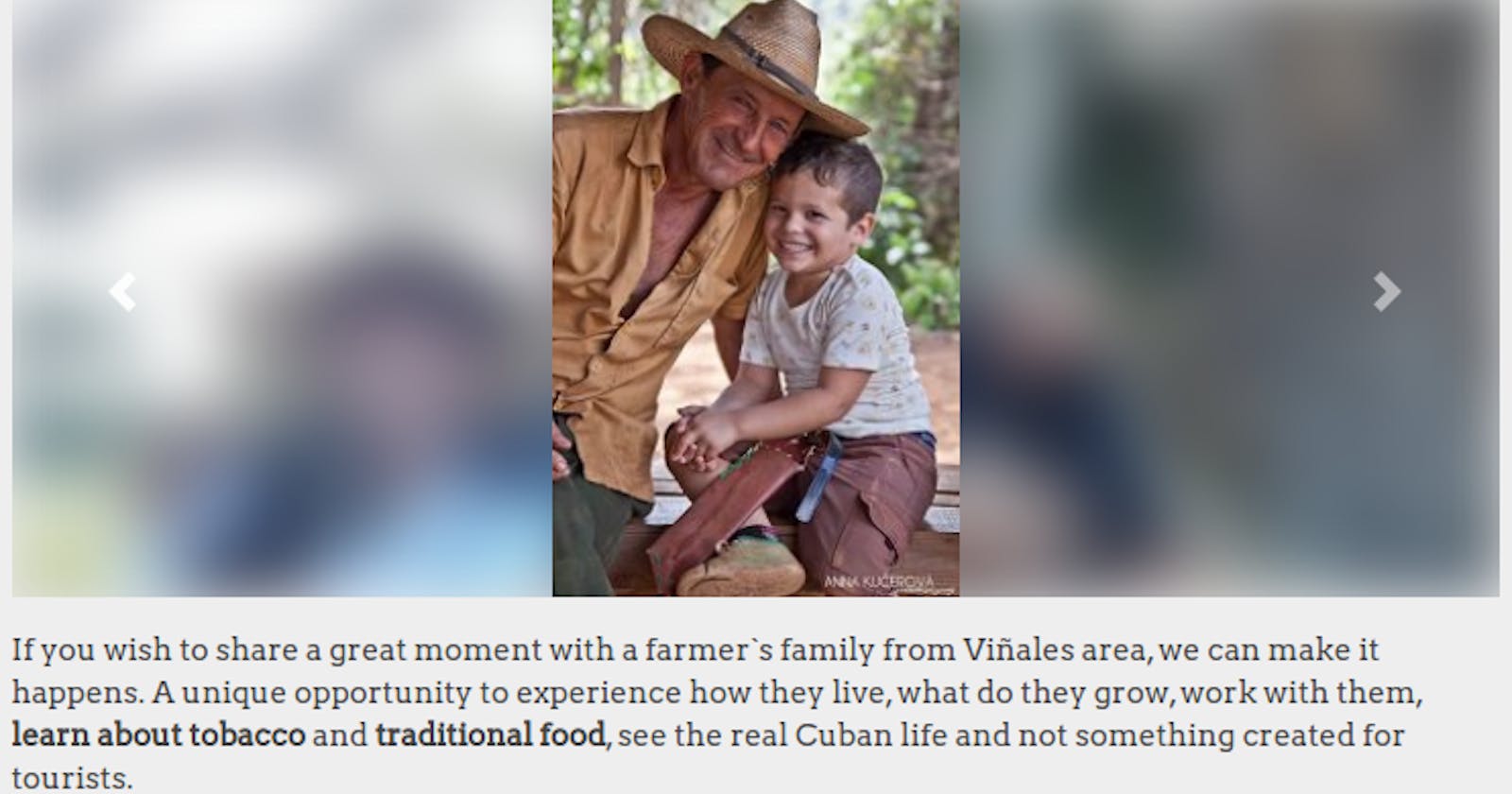
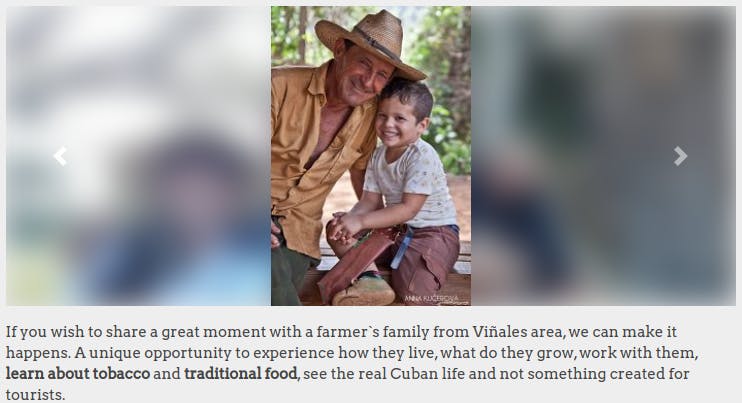
Esto lo puedes solucionar estableciendo un color de backgraound también, pero yo preferí establecer la primera imagen de la galería desenfocada como backgrond del carrousel. Quedando de esta forma:

En este caso estoy utilizando Bootstrap 4 en una plantilla con Django, pero es aplicable a cualquier situación.
<div id="carouselControls" class="carousel slide" data-ride="carousel">
<div id="carouselExcursion" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="bg-image-default pt-5"></div>
{% for foto in fotos %}
<div class="carousel-item {% if forloop.first %}active{% endif %}">
<img
src="{% thumbnail foto.foto 1500x300 crop %}"
class="img-center d-block item-carrousel" alt="{{ excursion }}"
>
</div>
{% endfor %}
</div>
<a class="carousel-control-prev" href="#carouselControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>