Table of contents
Hola queridos lectores, esta es la última entrega de esta serie donde veremos como integrar HTMX con Django y Tailwind en un proyecto. Si te perdiste las entradas anteriores aquí te dejo los links:
Continuando con el proyecto de las entradas anteriores hoy veremos como integrar HTMX utilizando npm.
Instalar HTMX
Nos vamos a la consola y ejecutamos el siguiente comando para instalar HTMX:
npm install htmx.org
Seguido editamos el archivo package.json y le añadimos el siguiente comando al script build : cp node_modules/htmx.org/dist/htmx.min.js public/static_dev/js/htmx.min.js de forma que quede así:
...
"scripts": {
"build": "postcss public/static_dev/css/main.css -o public/static_dev/css/main.min.css; cp node_modules/htmx.org/dist/htmx.min.js public/static_dev/js/htmx.min.js",
"watch": "npm-watch"
},
...
con esto nos aseguramos que en cada build copiamos el archivo htmx.min.js a la carpeta public/static_dev/js/
Integrar HTMX
El última paso es integrar la librería en el archivo index.html, para eso editamos el archivo y añadimos el siguiente script antes de la etiqueta de cierre del body:
...
<body class="container mx-auto px-4">
<h1 class="bg-red-600">Integración Django + Tailwind + HTMX</h1>
<script src="{% static 'js/htmx.min.js'%}"></script>
</body>
...
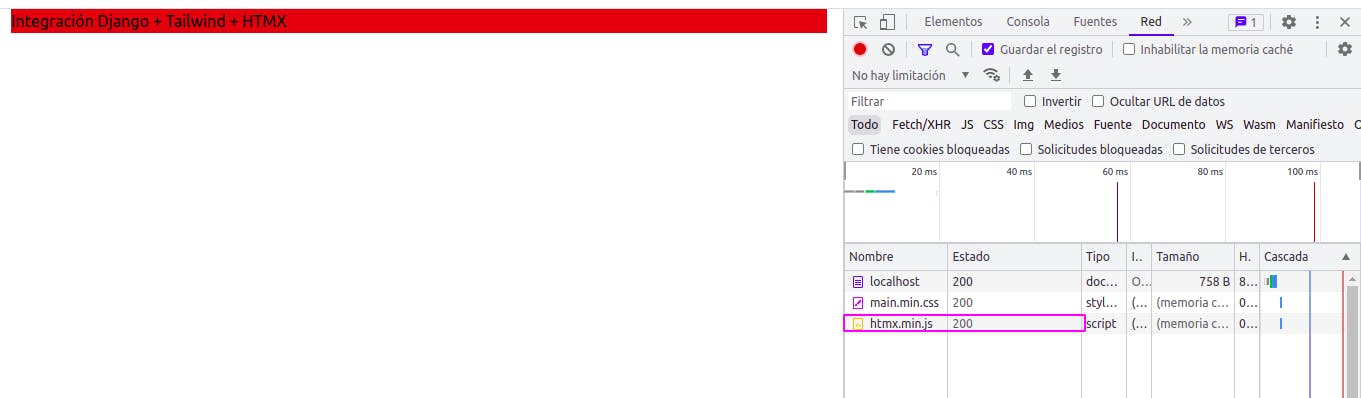
Para comprobar que todo está correcto nos vamos al navegador, activamos la consola y refrescamos la página para asegurarnos que el archivo se está cargando correctamente:

HTMX en acción
Para comprobar que HTMX está funcionando correctamente vamos a crear una pequeña vista en nuestro proyecto:
Editamos el archivo ecomerce/urls.py y añadimos la siguiente ruta:
path('list', list_htmx, name="list_htmx")
Editamos el archivo main/views.py y añadimos la siguiente vista:
def list_htmx(request):
return render(request, 'main/list-htmx.html')
Creamos la plantilla main/templates/main/list-htmx.html y añadimos el siguiente contenido:
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
Ahora que tenemos la vista lista, editamos el archivo main/templates/main/index.html y reemplazamos la etiqueta body con el siguiente código:
<body class="container mx-auto px-4 py-2">
<h1 class="bg-blue-200 text-4xl text-center rounded">Integración Django + Tailwind + HTMX</h1>
<div class="py-4">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full" hx-get="/list"
hx-target="#parent-div">
Ver Listado
</button>
<div class="mx-auto px-4 py-4" id="parent-div"></div>
</div>
<script src="{% static 'js/htmx.min.js'%}"></script>
</body>
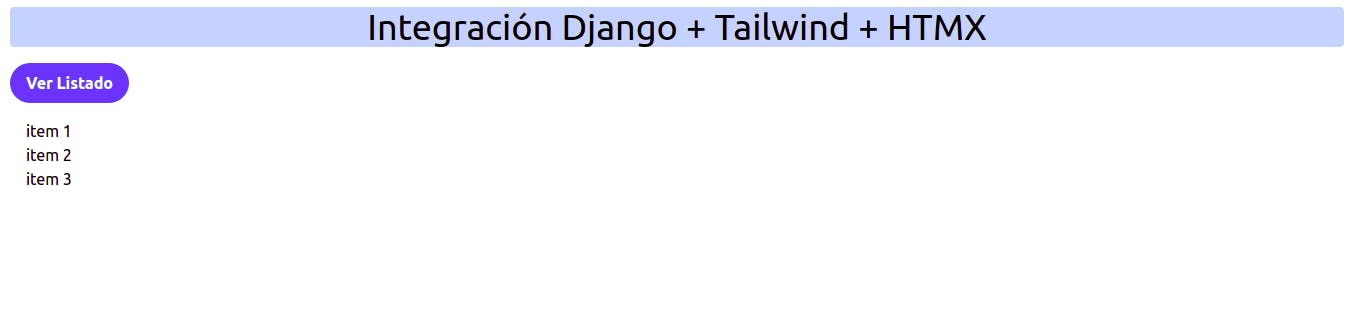
Nos vamos al navegador y actualizamos la página y si todo va bien el contenido de la plantilla list-htmx.html se debe renderizar en el elemento parent-div del DOM.

Esto es un ejemplo muy básico para comprobar que la integración de HTMX está funcionando correctamente.
Como podemos ver la integración entre Django, Tailwind y HTMX es bastante sencilla, es poco tiempo podemos automatizar todo el proceso para comenzar a desarrollar un nuevo proyecto.
Espero que esta pequeña serie sea de utilidad y recuerda subscribirte si quieres seguir recibiendo contenidos de este tipo.

